以前、nanapiのけんすうさんが僕がデザインしたバナーをご自身のブログで紹介してくれたことがありました。
C-team稼がせてもらったなぁ。お世話になりました。
2009年。当時僕は、レコード会社のWEB担当から弁護士事務所の広報に転職し、自社携帯サイトのi-modeとauの公式サイト化を目指し、企画書をシコシコ書いていた頃です。
ワーク・ライフ・バランスがとれていた為、夜は比較的時間があり、どこかのバナーで見かけたC-teamに挑戦してみようと思いました。
C-teamとは「クラウドソーシング」です。クライアントが用意するデザイン素材を使い、バナーを制作し、一番クリック率の高いクリエイティブを作ったクリエーターには5万円が贈られるというサービスです。
ここで僕はレコード会社時代に培ったデザインスキルを駆使して4ヶ月間で30万円ほど稼がせて頂きました。
今回はクリック率の高いバナーの作り方と題しまして、僕がバナーを作る上で意識していた点を紹介していきたいと思います。

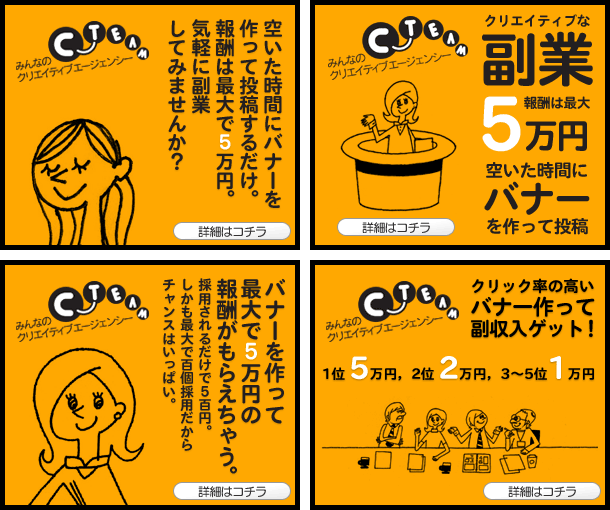
まずはけんすうさんも紹介してくれたこのバナー。一見、似たようなデザインですが、それぞれクリック率が違いました。
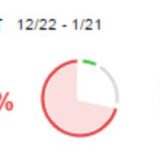
左上:0.2558%
右上:0.1562%
左下:0.1300%
右下:0.1000%
どこの広告枠かはココでの紹介は控えますが、クリエイティブの違いがハッキリとクリック率に影響を与えているということが分かりますね。
正直、この4つを並べてここの要因でクリック率が高くなりましたなんていう解説はできませんが、共通して意識している点があります。
とにかく目立たせよう。というのを意識しています。PCサイトに掲載される広告なので、スマホと違い誤クリックは期待できません。
したがって、目立つデザインと目立つコピーでその先のサービスに興味を持ってもらい、クリックしてもらおうという超ド直球な戦法です(笑)
そのド直球な戦法がこちら。
詳細はコチラボタン
アクションを喚起させる詳細はコチラボタンは当時は必須要素でした。(今はあんまり見ないですね。トレンド変わった?)ボタンと呼ばれるだけあって、いかにボタンぽく作るかも重要でした。
太い縁
これはシンプルなデザインなのでぼんやりしがちなところをパキッとしめる効果があります。また、掲載サイトの背景色とバナーの背景色が一緒だった場合にも差別化することができます。
授業で重要なところは太い線で囲みましたよね?意識的にはそんな感じです。
メリハリ
結構文字も多いですし、フォントの大きさは気をつけなければゴチャゴチャして読みづらくなってしまいます。空白を埋め過ぎないように気をつけましょう。
デザインのトーンをそろえる
これはC-teamの中での戦略でしたが、採用されるかぎり、なるべくトーンはそろえるようにしました。なぜらならば、対、自分以外のクリエイターという構造になるからです。
ユーザーに対して僕が作ったデザインをクリックしなくとも刷り込むっていうのを意識していました。ちょっとでも僕の作品のどれかのクリック率が上がるように。
こんなところでしょうか?最後に、今までに作ったクリエイティブを少し紹介して終わりにしたいと思います。