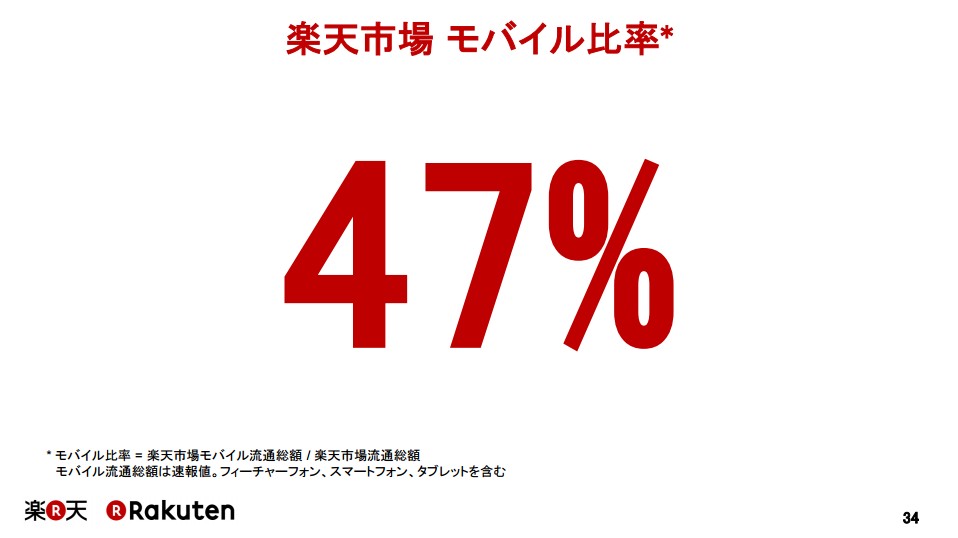
楽天が5月8日に発表した2015年第1四半期(1~3月)の決算資料によると、楽天市場の流通総額におけるモバイル比率は47%であることが分かりました。(※モバイル比率 = フィーチャーフォン、スマートフォン、タブレットを含む)

http://corp.rakuten.co.jp/investors/documents/results/
恐らくですが、世の中のほとんどのECサイトでも上記と近い結果になっているのではないでしょうか。
私が仕事で受け持っているECサイトにおける集客の柱はメルマガです。なので、1年前くらいから、一応、PCでもスマホでも表示が崩れないHTMLメルマガを意識して制作していたつもりでした。
しかし、今、見なおしてみるとメーラーによっては崩れていたりして、お粗末な箇所がいくつかありました。いい機会なので、レスポンシブHTMLメルマガにリニューアルしようと、無料テンプレートを探してみたのですが、ちょうどいいものがなかなかありませんでした。
メルマガなのに外部cssひっぱってきていたり、htmlの記述が長くて編集がしづらかったり。じゃあ自分でつくってしまえと。意外とシンプルでいいレスポンシブHTMLメルマガのテンプレートが出来たので、公開しちゃえっていうのが今回の記事です。
こだわった点はこの2つ。
表のデザイン的にも、裏の記述的にもシンプルにすること。
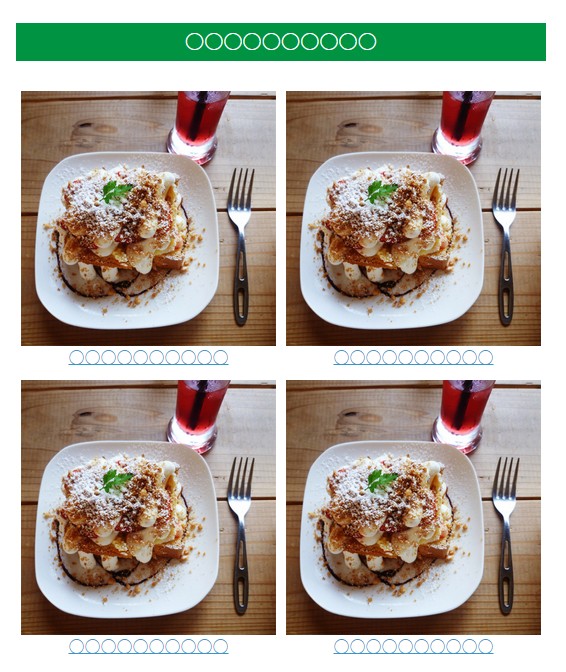
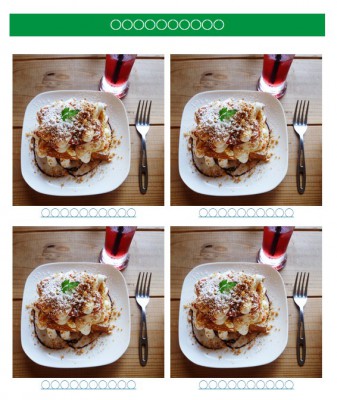
商品をいっぱい並べられるデザインであること。
レスポンシブの制御は『width="100%"』と、『max-width: ●●px;』で行っています。簡単な表記でレスポンシブを再現することができました。
文字の大きさの制御は諦めました。見出しの文字の大きさくらいどうにかしようかと思ったのですが、文章の長さによってはボコボコになってしまうのです。運用上で文字制限をかけることもできますが本質じゃないような気がします。
その代わり、背景色を付けて目立つようにしたので魅力的な文章で商品を紹介してあげてください。画像は正方形がおすすめです。横長だとスマホで見るときに小さくなりすぎる場合があります。
ダウンロードはこちら
ご活用ください。